版式设计原理_案例篇:提升版式设计的55个技巧(推荐)庞门正道推荐书籍 原版中文pdf电子书下载

庞门正道推荐书籍免费分享
第一,它是日本人写的。
大家都知道,现代平面设计的知识体系,三大构成(平面构成,色彩构成,立体构成),是源自日本设计始祖水谷武彦先生对包豪斯现代设计知识的升级和整理,变成一套非常实用好用的设计手法。
也就是我们几十年来,设计专业都必修的一门课。
而今天我们谈论的版式设计,也就是来自平面构成体系下分支出来的课题。
第二,它是非常简易,一看就懂!
我这么说吧,我当时拿到那本书,感觉脑袋被一道闪电击穿天灵盖一样!
为什么世界上有这么好的设计书,每一句话每一张图都是100%可以吸收!
简直手把手教你做设计!
对比起教科书里面讲的设计知识,真的天渊之别,因为教科书真的很糟糕,不是给人看的。
当然了,大部分教科书都是教授让几个学生倒腾出来的,自己落款就完事。所以我们才会看不懂。
- 一、版式结构
- 人物面部特写、插图、指示箭头、数字、图标都可以抓人眼球
- 有对比就可以突出部分元素(例如:规则中有不规则图形的出现,暖色比冷色更能吸引读者注意力。)
- 1、确定主题(画面想要表达什么内容、营造什么氛围)
- 2、思考色调(想要达到不同的效果有不同的色彩,色彩部分会讲)
- 3、考量文字(文字风格也要搭配画面,根据画面效果来进行适当调整,文字部分也会讲)
- 重复可以说是一致性的部分,在宣传册中,保持画面的一致性。避免交错排放杂乱无章,如果想增加画面的趣味性可以在图片、文字、背景、轮廓上进行处理
- 利用中心线,将画面进行对称设计。可以产生稳定感、传统感、高级感
- 色彩(亮暗、互补色、对比色)
- 大小
- 粗细
- 分组方法
- 种类
- 色彩
- 形状
- 地域
- 重要性
- 编号等
- 留白(留白是要素之间的隔阂,起到缓冲、隔离的作用。过挤失去阅读兴趣,相反过于空荡,没有内容)
- 分组(分组就是按照一定的规则进行分类,组与组之间留白,便于阅读和提取信息,不要将不同属性的内容混杂在一起)
- 稳定感(突出稳定感,营造稳重、让人安心的氛围)
- 对比
- 对称
- 重复
- 一致性
- 视线引导(为设计添加松弛感,引导视线阅读)
- 黄金比例(依照黄金比例进行元素布置和图片裁剪,可以营造出富有美感的版式效果,黄金比例1:1.618,白银比例1:1.414)
- 二、文字要素
- 确定字体设计的优先级,突出重点,便于传达信息
- 在宣传单设计中,展现视觉冲击力、可视性、亲切感是关键,让顾客第一时间把握画面的重要信息
- 行距、字号、字距要设置合理,便于阅读,也会使得画面变得美观。
- 选择字体时,应该考虑字体和版式风格
- 粗一点字体视觉冲击力较强;纤细的字体给人端庄简约、高雅稳重之感
- 文字本身的形状、边角和笔画两端都是圆形的字体能够表现出可爱的效果
- 表现灵跃动感时,可以适当破坏文字的平衡感,文字倾斜,但是要保证画面排版的平衡性
- 对比的字体可以使特征更加明显
- 文字被挤压并超出版面,会使得读者感受到动感和冲击力(不能影响文字的可视性)
- 文字可以根据图片进行变形排版,选择和写真的构图和形状相匹配的文字设置方式,会使画面和文字彼此强化
- 风格体系要尽量保持一致,使得画面统一协调,否则画面会显得凌乱无章
- 标题和正文要留有空间,便于区分,不能过于拥挤
- 标题的背景用纯色或者留白(文字底色用笔刷效果),会使得画面更加易读
- 标题
- 字体特点
- 行距
- 优先级
- 三、色彩知识
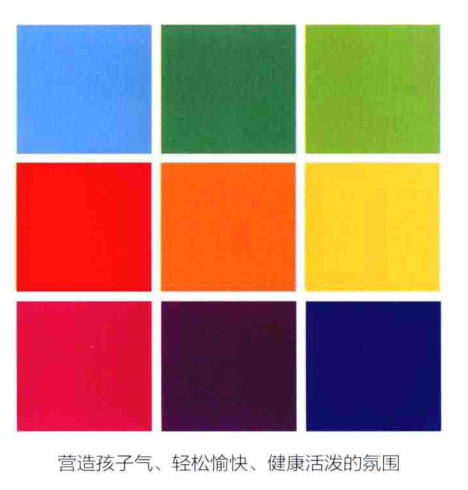
- 儿童风格(干净、健康、活泼,没有掺杂杂色)

- 女性风格(“可爱”“美丽”“温柔”,白色为主,粉色,浅色系都适用)

- 男性风格(深色、黑色、土黄等等)
- 老年人风格(色彩朴实,饱和度一般较低、可以适当加强对比度)
- 美食风格(暖色可以增加食欲、冷色降低食欲。意大利“红绿”;中国“红黄”:异域风情“橙色和茶色”)
- 日式风格(日本的颜色取自自然,色彩稳重雅致)

- 季节风格(春天樱花粉色、日光奶油色、发芽的嫩绿色;夏天:烈日的黄色、红色、蓝天的蓝色、海洋的湖蓝色;秋天丰收的小麦色、枫叶的红色;冬天白雪的白色、万物凋零颜色饱和度降低)
- 配色设计先确定是“体现统一感的配色”or“体现变化感的配色”,然后选取颜色
- 同色系比较简单,颜色较多时,应该注意明度和饱和度不能差别过大,色彩不统一,版面会出现凌乱,增加颜色数量的同事,可以通过调整明度和饱和度使画面得到统一。

- 颜色数量不能过于复杂。一般是基本色70%、副色25%、重点色5%、
- 主色之外最多使用两三个颜色
- 不同的色彩有不同的感觉需要细细把控。
- 食品商品设计中红色为主可以促进食欲
- 暖色系饱和度比较高的颜色,比较醒目,可以演绎出高贵华丽的氛围。
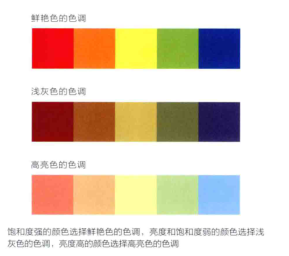
- 三属性:亮度、饱和度、色相
- 亮度、饱和度、色相差异越大、色彩对比越明显
- 色彩
- 色彩印象
- 颜色数量
- 配色
- 风格
- 儿童风格(干净、健康、活泼,没有掺杂杂色)
- 四、关于图片
- 优先级(多张图片排列时,应按照优先级排序,确定主次。优先选出与文字内容一直的容易给读者留下印象的,根据画面的意向和想要传达的内容进行调整)
- 分组(将版面是分组归类,中间插入分割符号之类的,便于阅读)
- 目光(将人物进行排版时,注意目光的走向,以及脸的朝向)
- 裁剪(图片裁剪的时候,突出重点,统一尺寸)
- 五、网页设计
- 将用户最希望看到的信息插入快速视图中。快速视图就是无需滑动滚轮,进入页面的第一版
- 配色应该兼顾可读性、可视性、和页面的可操作性
- 文字较多时,应整理信息,突出重点,分组分类排序
- 排版时注意视线引导,这样才不会使读者迷茫
- 立体感一般是按钮,文字有下划线虚线的一般是链接
- 网页的头图比较重要,设计师应重点设计,广告宣传语配合图形可以更加具体的展现需要传递给用户的内容
- 广告栏最好的效果能够使顾客过目不忘,有吸引眼球的点,“面部特写”就是重要的一点
- 菜单的设计,应该方便顾客检索,主题最好以文字形式打出,这样在检索功能中才可以搜索的到,图片相对于文字较难检索出来。
- 时常关注最新的网页版面设计
一家专做知识库的K8.work看吧知识库,为用户提供PDF知识文档在线下载,致力于开放式分享、介绍、推荐有价值的读物
平面设计爱好者 » 版式设计原理_案例篇:提升版式设计的55个技巧(推荐)庞门正道推荐书籍 原版中文pdf电子书下载
平面设计爱好者 » 版式设计原理_案例篇:提升版式设计的55个技巧(推荐)庞门正道推荐书籍 原版中文pdf电子书下载